In de vorige blog post over innovatie bij application development hebben we je kennis laten maken met het showcase project Valid-Hello. In deze blog post zullen we de werking van Valid-Hello wat gedetailleerder beschrijven en een toelichting geven op de architectuur en gebruikte Azure services.
Indien je de vorige post nog niet gelezen hebt, het doel van de Valid-Hello showcase is om met behulp van IoT en AI de bedrijfshulpverleners (BHV-ers) van de V-tower (ons hoofdkantoor in Eindhoven) bij binnenkomst en vertrek te herkennen en hun aanwezigheidsstatus automatisch bij te werken. Hiervoor worden twee Raspberry Pi’s, uitgerust met een webcam, geplaatst bij de draaideur van ons hoofdkantoor, de V-tower. Eén gericht op inkomend, de ander op uitgaand verkeer. Wanneer op de camerabeelden een BHV-er herkend wordt zal de aanwezigheidsstatus automatisch bijgewerkt worden op een scherm bij de receptie.
Architectuur
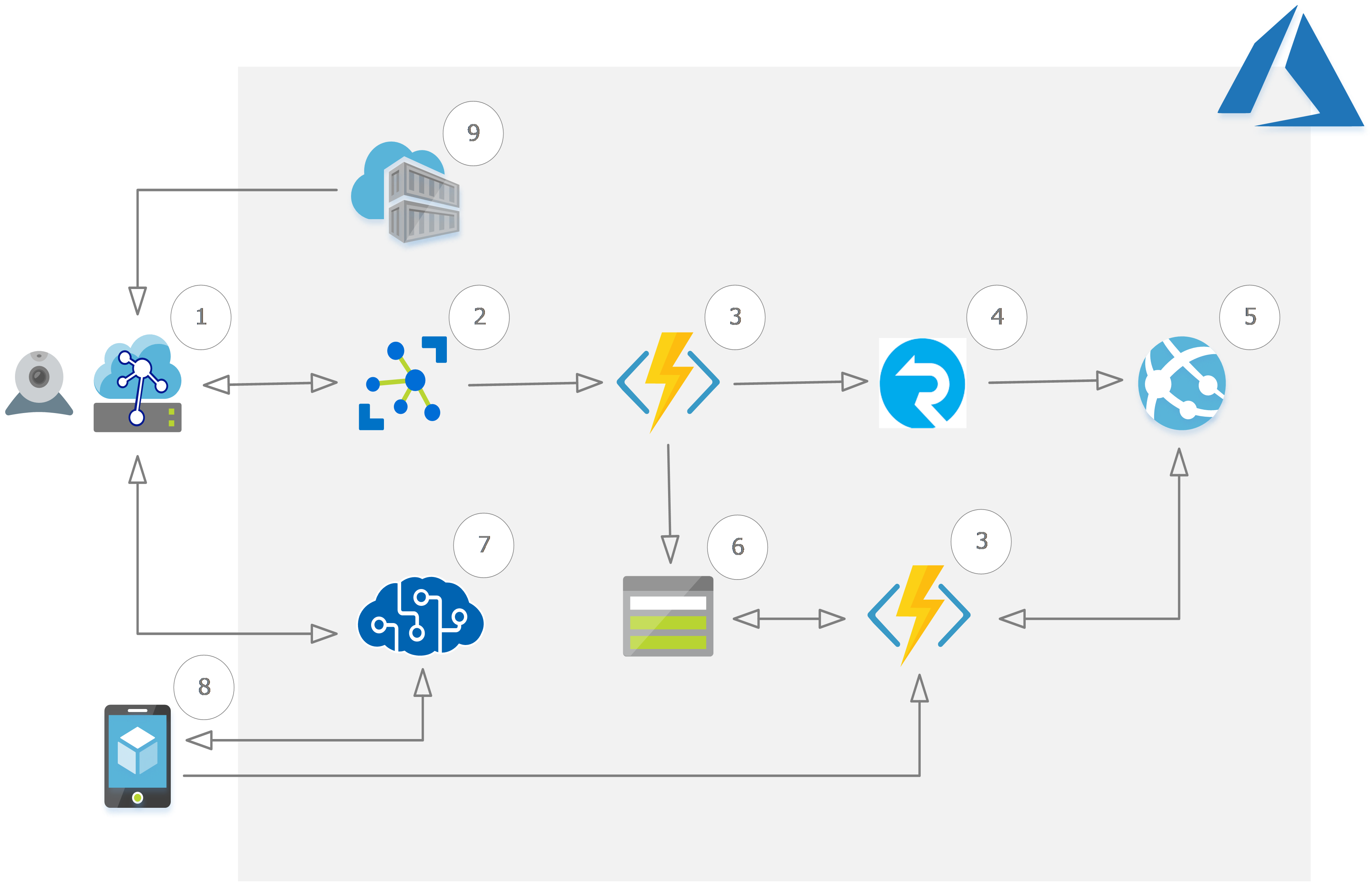
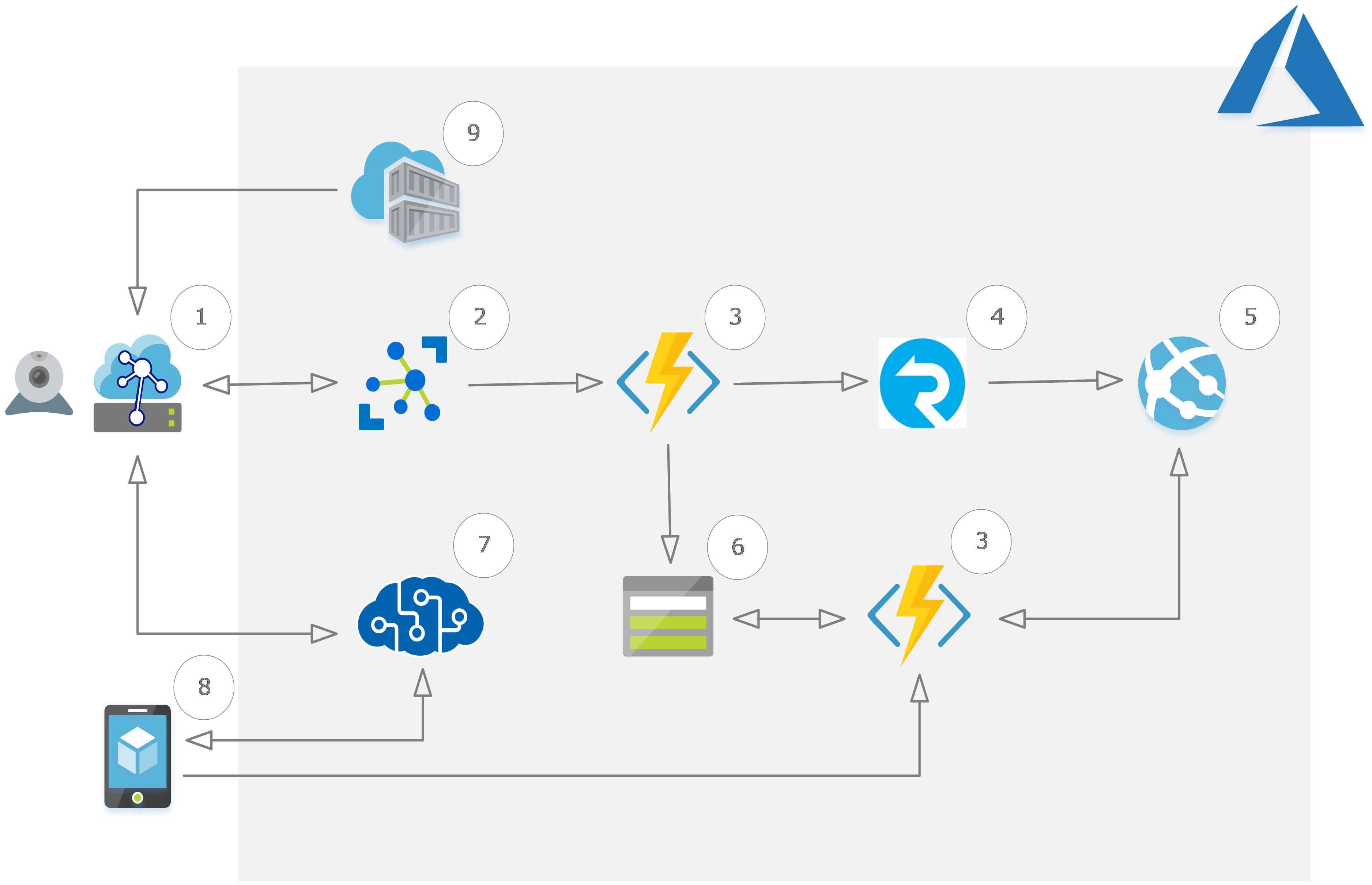
In het schema hieronder is te zien welke Azure services en hardware gebruikt zijn om een eerste versie van de showcase te ontwikkelen.

- Raspberry PI’s met webcam: deze zijn geconfigureerd als IoT Edge-apparaat en aangemeld bij de IoT Hub.
- IoT Hub: maakt communicatie van en naar de IoT Edge-apparaten mogelijk.
- Function App met twee functions:
De eerste luistert naar inkomende berichten op de IoT Hub, zet deze door naar de Azure SignalR Service en werkt de aanwezigheidsstatus van de BHV-er bij in Table Storage. De tweede doet dienst als een webservice die aangeroepen kan worden door de web- en mobile app om gegevens te lezen en schrijven naar Table Storage. - Azure SignalR Service: maakt realtime communicatie met de web app mogelijk.
- Web App: toont de aanwezigheidsstatus van de BHV-ers.
- Table Storage: hierin worden de benodigde gegevens van de BHV-ers opgeslagen.
- Cognitive Services Face API: identificeert BHV-ers op toegestuurde afbeeldingen.
- Mobile App: biedt BHV-ers de mogelijkheid zich te registreren voor Valid-Hello.
- Azure Container Registry; bevat een Docker image van een maatwerk IoT Edge-module die op het IoT Edge-apparaat wordt geïnstalleerd.
Werking
BHV-ers registreren
BHV-ers krijgen toegang tot de met Xamarin ontwikkelde mobile app. Met behulp van Xamarin hoeven we niet ‘native’ te ontwikkelen voor iOS of Android. We kunnen de app in één taal programmeren (C#) en vervolgens uitbrengen voor beide platformen.
Wanneer de BHV-ers zich via deze app registreren voor Valid-Hello wordt gevraagd enkele selfies te maken. De foto’s worden naar Cognitive Services Face API gestuurd die ze gebruikt om het gezicht te leren herkennen. Face API maakt dan een persoon aan, koppelt het gezicht aan de persoon en geeft een unieke ID voor deze persoon terug. Deze wordt door Face API later weer gebruikt om aan te geven welke persoon bij het gezicht hoort dat op een afbeelding herkend is. We slaan deze ID samen met de naam en aanwezigheidsstatus op in Azure Table Storage. Met deze gegevens kunnen we in de web app een overzicht laten zien van alle BHV-ers en hun aanwezigheid in het pand.
Gezichten detecteren
Elke keer wanneer iemand het pand binnenkomt of verlaat zouden we nu, door een afbeelding van die persoon naar Face API te sturen, kunnen bepalen of het een geregistreerde BHV-er betreft. Die afbeelding maken we op basis van de camerabeelden, maar hoe weten we wanneer iemand in beeld is? We zouden lukraak om de paar seconden een afbeelding van een camerabeeld kunnen maken en deze naar Face API sturen in de hoop dat het een gezicht bevat, maar aangezien elk verzoek naar de Face API in rekening wordt gebracht zou dit een nogal kostbare oplossing worden.
Het zou efficiënter en goedkoper zijn om alleen camerabeelden naar de Cloud (Face API) te sturen waarop daadwerkelijk een gezicht zichtbaar is. Om dit te kunnen doen moeten we op het Edge-apparaat zelf, met behulp van artificial intelligence (AI), gezichten op de camerabeelden kunnen detecteren. Het slimmer maken van Edge-apparaten door het verplaatsen van intelligentie van de Cloud naar de Edge noemt Microsoft met een mooie term het creëren van ‘The Intelligent Edge’.
Intelligent Edge
Om gezichten op de in Valid-Hello gebruikte apparaten te kunnen detecteren hebben we een Edge-module ontwikkeld. Edge-modules kunnen op een Edge-apparaat geïnstalleerd worden om zo functionaliteit of intelligentie toe te voegen. In de door ons ontwikkelde module maken we gebruik van de OpenCV (Open Source Computer Vision) bibliotheek om de op de Raspberry PI aangesloten webcam uit lezen en om op de binnenkomende beelden gezichten te detecteren. Daarmee hebben we dus een stukje intelligentie verplaatst van de Cloud naar de Edge. Omdat we zo het aantal verzoeken naar Cognitive Services sterk teruggebracht hebben besparen we ook aanzienlijk op de Azure kosten.
Edge-modules draaien op het Edge-apparaat in een Docker container. De Docker image van onze module is toegevoegd aan een repository in Azure Container Registry. Via een deployment manifest kan IoT Hub deze module installeren op een Edge-apparaat, maar daarover in een volgende post meer.
Gezichten herkennen
Wanneer een gezicht op een camerabeeld gedetecteerd wordt weten we nog niet of deze persoon ook een BHV-er is. De persoon op moet eerst geïdentificeerd worden en daarvoor gebruiken we wel nog steeds de Face API. De module stuurt het camerabeeld als afbeelding naar Cognitive Services Face API en indien het gezicht herkend wordt krijgen we de unieke ID van de geïdentificeerde persoon terug. Samen met de bewegingsrichting (in- of uitgaand), die hebben we ingesteld als omgevingseigenschap van het Edge-apparaat, sturen we dat in een ‘Device-To-Cloud’ bericht naar de IoT Hub.
Realtime update
De eerste van de twee Azure Functions wordt getriggerd door het binnenkomende bericht op de IoT Hub. Het bericht wordt door de function uitgelezen en omgezet naar een SignalR bericht. Dat bericht wordt vervolgens toegevoegd aan de Azure Function parameter die een output binding heeft naar de SignalR Service waardoor het bericht meteen daar naar doorgestuurd wordt. Door een output binding op de Table Storage wordt ook de gewijzigde aanwezigheidsstatus meteen opgeslagen.
Bij het laden van de web app wordt de lijst met BHV-ers via de tweede Azure Function, die dienst doet als webservice, opgehaald. In het overzicht wordt dan de huidige aanwezigheidsstatus per BHV-er getoond. Tevens wordt bij het laden van de web app een verbinding tot stand gebracht met de Azure SignalR Service. Op het moment dat er een bericht binnenkomt op de Azure SignalR Service wordt deze meteen doorgezet naar de web app. Daar wordt het bericht uitgelezen en op basis van de inhoud (ID en bewegingsrichting) de aanwezigheidsstatus van de betreffende BHV-er in het overzicht bijgewerkt.
Door gebruik te maken van SignalR en de Azure Function trigger en bindings kunnen we dus (bijna) realtime de aanwezigheidsstatus op het overzichtsscherm aanpassen op het moment dat er een BHV-er in beeld is.
Tot slot
Hopelijk heb je na het lezen van deze blog post een duidelijk beeld van de (Azure) componenten die gebruikt zijn, wat hun functie binnen Valid-Hello is en hoe ze samen toegepast kunnen worden. In volgende blog posts zullen we enkele delen van Valid-Hello verder uitlichten en dieper ingaan op de technische details. Voor die tijd vragen? Laat het me weten in de comments!