Een tijdje geleden heb je in m’n laatste blogpost kunnen lezen over machine learning. Dat stuk ging over voorspellende modellen en het concept van machine learning. Nu is het tijd om te ontdekken wat de volgende stap is na het ontwikkelen van een voorspellend model. Tijd om de resultaten van je eerdere werk te visualiseren. Ik neem je mee en laat je zien hoe we het visualiseren van je eerste voorspellende dataset aanpakken.
Het beeld in je hoofd is slechts het begin
Voordat we beginnen met het creëren van visualisaties moeten we nadenken over wat de volgende stap is. Zo maken we onze visie effectiever. Ik begin altijd ‘in m’n hoofd’ voordat ik aan de slag ga met visualisaties. Zoals ik al deed in m’n vorige blogs, gebruik ik maar wederom een analogie over koken: voordat je begint met het bereiden van een heerlijk diner, ga je in je hoofd na hoe het eindresultaat er uit zou moeten zijn. Op die manier heb je een helder doel voor ogen. In dit “data science” geval beginnen we met voorstellen hoe het eindresultaat er uit zou moeten zien.
Vaak begin ik met een simpele schets. Ik hou er van om bijvoorbeeld cirkels, staafdiagrammen, taartdiagrammen en kubussen op papier te zetten. M’n eerste lay-out is dus vaak op de traditionele twee-dimensionale manier. Uiteraard maak ik me in deze fase nog niet zo druk om hoe netjes alles is. Deze simpele tekeningen helpen me om connecties te maken tussen de verschillende info. Daarna gebruik ik deze schetsen, dit beeld, om m’n verhaal te beginnen. Ik stel me zelf vragen: wat moet er worden aangepast? Wat moet er bij, of wat moet er juist uit? Door deze vragen te beantwoorden bereik je iets belangrijks; je bent bezig om je visualisaties simpel en informatief te maken. Dát is het ultieme doel.

De juiste manier kiezen om je data te visualiseren
Nu zijn we zo ver dat we een idee hebben van hoe we het verhaal gaan vertellen en hoe de resultaten er uit komen te zien. Maar zijn de gekozen visualisaties wel de juiste?
Het kiezen van de juiste visual is niet altijd zo makkelijk als het lijkt. Je zult goed moeten nagaan welke visuals welk resultaat hebben. Door de verkeerde visual te kiezen loop je het risico om je publiek verkeerde aannames te laten doen. Er zijn legio voorbeelden dat de verkeerde grafieken zorgen voor misleiding. Los van de keuze van het soort grafiek is kleurgebruik ook een factor die kan leiden tot verkeerde interpretaties en verwarring. Neem een voorbeeld aan onderstaande afbeelding.

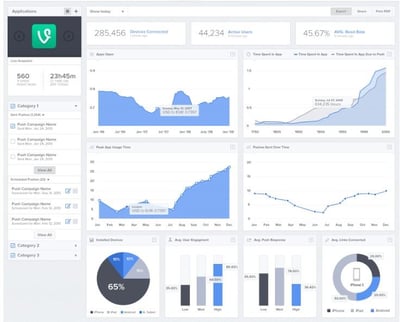
Enig idee wat er aan de hand is in Londen…? Ik in ieder geval niet. Zoals je kunt zien is dit een voorbeeld van een overvloed aan grafieken, allemaal gepropt in één overzicht. Het grote aantal verschillende kleuren helpt ook niet echt. Er zijn simpelweg te veel tegels die cijfers en percentages laten zien en het kleurgebruik is voor een buitenstaander alles behalve behulpzaam. Het ziet er ingewikkeld uit, erg gevaarlijk! Een belangrijke vuistregel als het gaat over visualiseren: simpel is altijd beter. Bijvoorbeeld het dashboard hieronder; een perfect voorbeeld van een goed gestructureerd rapport, geen felle kleuren en meer overzicht.

Dit dashboard is een goed voorbeeld van een simpel en makkelijk te lezen dashboard. Dat is ons doel. Ik heb het in het verleden al eens genoemd en ik zal het hier herhalen: Het maakt niet uit wat voor een goede data scientist je bent, als je niet in staat bent je bevindingen op een begrijpelijke manier te presenteren ga je nooit het resultaat behalen dat je wilt. Want niemand kan de data zien zoals jij het ziet. Niemand kan de juiste beslissingen maken als de manier van visualiseren misleidend is. Daarom is het erg belangrijk dat je de juiste visuals gebruikt om je bevindingen over de bühne te krijgen.
Vertel je verhaal zonder woorden.
Als het goed is zijn we het er over eens dat wat bezinning en voorbereiding voor het kiezen van de juiste visuals vóórdat je aan je dashboard begint de juiste stappen zijn om tot een succesvol resultaat te komen. Een juiste beschrijving en correcte titels helpen ook je publiek ook om je dashboard te begrijpen. Geen ellenlange beschrijvingen over de verschillende grafieken. De lezer zou niet hoeven te raden waar een grafiek over gaat, maar moet het meteen kunnen begrijpen. Als dat begrip te lang duurt is het direct een signaal dat een dashboard openstaat voor verschillende interpretaties, en dat willen we juist voorkomen. Zoals ik al zei: hoe simpeler hoe beter. Als je het moet uitleggen is het eigenlijk niet goed genoeg. Het hoeft niet complex te zijn om goed te zijn.
Wel of geen taartdiagram?

Een laatste onderwerp dat ik graag even wil “aansnijden”: de taartdiagram. Misschien heb je ergens wel eens een blog of een artikel gelezen over hoe de taartdiagram in het verdoem hoekje zit en nooit gebruikt mag worden. Ik ben het daar eigenlijk niet mee eens want in sommige gevallen zijn taartdiagrammen erg informatief. Over het algemeen klopt het dat je de ‘taart moet laten staan’, omdat het lastig kan zijn om de taartdiagram te begrijpen. Dat komt omdat het menselijk brein veel minder goed in staat is om hoeken te vergelijken dan lengtes. Dat is het belangrijkste argument om geen taartdiagram te gebruiken.
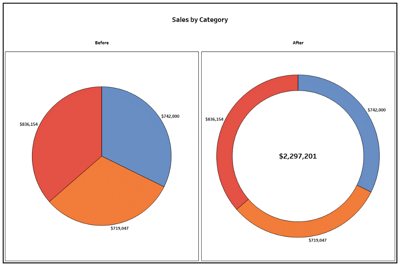
Maar als je, net als ik soms, toch verleid wordt tot het gebruiken van een taartdiagram, overweeg dan ook eens z’n smakelijke broertje: de donut-diagram. Wat is het verschil, behalve het deeg, tussen deze twee? Een donut kan meer en simpelere informatie weergeven. Daarnaast is een donut over het algemeen makkelijker om te begrijpen omdat, ondanks dat die rond is, je geen hoeken meer aan het vergelijken bent maar lengtes.

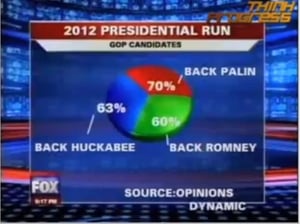
Maar als je dan toch écht een taartdiagram kiest, zorg er dan alsjeblieft voor dat je je aan regel nummer 1 houdt: het totaal van een taartdiagram is altijd 100%. Dus niet zoals hieronder…

Hoewel we taartdiagrammen proberen te vermijden zijn er gevallen waarin het wel makkelijk is om er gebruik te van te maken. Bijvoorbeeld als je ze gebruikt als slicer voor je visualisaties. Wat ik hiermee bedoel is als je de taartdiagram gebruikt om onderliggende informatie te selecteren. Oftewel als je de taart gebruikt om je data te filteren.
Voorbeeldje; stel je voor dat je demografische bedrijfsinformatie tot je beschikking hebt. Aantal medewerkers per manager, of per afdeling, verdeling man – vrouw, leeftijd. Je kunt in dit geval je taartdiagram als slicer gebruiken. Als je bijvoorbeeld in de taartdiagram “verdeling geslacht” klikt op het aantal vrouwen, kun je (met Power BI) de rest van je rapport automatisch laten filteren en zie je alle gegevens specifiek voor deze groep mensen. Een eenvoudig overzicht van een medewerkers op basis van geslacht en tegelijkertijd bespaar je ruimte in je dashboard omdat je geen aparte filter hoeft toe te voegen. Voilà, je hebt zojuist een nuttige toepassing voor de taartdiagram geleerd!
Waarom visualiseren een kunst is
Voordat ik stop met schrijven wil ik nog even samenvatten waarom visualiseren een kunst is. Visualisaties zijn een vorm van communicatie. We gebruiken data en voorspellende modellen maar moeten een effectief middel gebruiken om onze resultaten de vertellen. Dit is lang niet altijd makkelijk. We moeten op zoek naar de beste manier om resultaten te communiceren. Mijn ervaring leert dat het samenstellen van een doeltreffend dashboard, met de juiste grafieken, kleuren en beschrijving een heuse kunst is. Het is niet makkelijk en simpel om te doen en sterker nog; niet iedereen kan het. Net als kunst; een schilderij of een gedicht kan er simpel uit zijn, maar ga er maar eens aan staan. Je moet een ware kunstenaar zijn om dat goed te kunnen.
Hopelijk vond je het lezen van m’n blog leuk en wellicht dat je iets hebt opgestoken. Twijfel niet om je commentaar achter te laten, ik ben benieuwd of je het eens bent met mijn punten of misschien heb je suggesties over een onderwerp waar ik de volgende keer over moet schrijven? Stay Ahead!