Mobile is booming business. Al jaren worden er duizenden apps gebouwd voor het vormen van nieuwe- of aanvullen van bestaande diensten en die trend zet de komende jaren fors door.
Gartner geeft aan dat eind 2017 de vraag naar mobile app ontwikkeldiensten vervijfvoudigd zal zijn in de Enterprise wereld vanwege de vele verbeteringen en kansen die de toepassingen daarin zullen brengen.Het gaat hierbij niet alleen over de zogenaamde native apps; toepassingen die gebouwd zijn voor een specifiek mobiel platform zoals Apple iOS of Google Android. Hybride applicaties - waarin web technologie de logica en schermen vormt - worden steeds vaker gebouwd om cross-platform oplossingen te laten bouwen door mensen die vaak van origine webdeveloper zijn. Dit is mogelijk doordat er steeds meer goede frameworks en tooling zijn die dit mogelijk maken. Websites worden steeds vaker mobile-first ontwikkeld om zodoende alleen de belangrijkste functionaliteit te realiseren en de diensten en content ook op smartphones en tablets bruikbaar te maken.
Een trend die al gaande is; de samensmelting tussen het internet en mobile apps. Web technologie is continu in ontwikkeling en doordat technieken zoals HTML5 en CSS3 steeds meer rekening houden met het kunnen realiseren van mobiele toepassingen vervaagt de grens tussen mobiel en desktop. Een van de meest recente ontwikkelingen die voortkomen uit deze samensmelting heet Progressive Web Apps.

Wat is een Progressive Web App?
De definitie van Google verwoordt dit het beste: Een Progressive Web App is een toepassing die moderne web mogelijkheden gebruikt om de gebruikerservaring van een app te leveren.
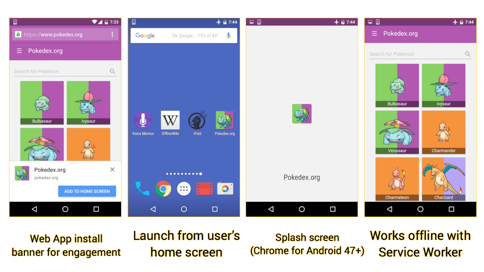
Door de voordelen van web technologie te gebruiken kan men toepassingen die online beschikbaar staan en - zonder eerst naar een App Store te hoeven gaan - op het home screen van een mobile device toegevoegd worden.
Het framework en de definitie van Progressive Web Apps zijn in 2015 door Google opgesteld en de specificaties en browser ondersteuning zijn nog lang niet in beton gegoten.
Een aantal van de belangrijkste karakteristieken van een Progressive Web App volgens Google zijn:
- Herkenbaar
Het W3C consortium heeft ontwikkelaars de mogelijkheid (zogenaamde manifest tags) gegeven om in de web code te kunnen aanduiden dat het een "applicatie" betreft. - Veilig
Door gebruik te maken van best practices van de web technologie (zoals HTTPS) is een Progressive Web App veilig om te gebruiken - Installeerbaar
Doordat de app "opgeslagen" kan worden als icoontje op het startscherm worden de belangrijkste onderdelen opgeslagen en is de deze met 1 klik te openen - Connectie onafhankelijk
Door het gebruik van zogenaamde Service Workers wordt het mogelijk om offline te werken en wordt alleen de benodigde data gedownload als deze nodig is en functioneert de app ook op een traag netwerk * - Responsive
De app past zich aan iedere schermgrootte aan. Ongeacht of de gebruiker desktop, mobiel of iets anders gebruikt - Progressief
Het werkt voor elke gebruiker ongeacht de browser die gebruikt wordt * - App look & feel
De app ziet eruit en reageert als een App met de typische bijbehorende interactie mogelijkheden (swipen, pinchen, etc.) en een vergelijkbare navigatie opzet (denk aan een navigatiebalk met knoppen, een side menu) - Push Notificaties
Een Progressive Web App kan de gebruiker om toestemming voor het sturen van push notificaties vragen en zo eindgebruikers proactief benaderen en/of van ontwikkelingen in de app op de hoogte stellen * - Deelbaar
De web technologie zorgt ervoor dat de app snel en eenvoudig te delen is
* Dit onderdeel is afhankelijk van de browser ondersteuning. Nog niet alle browsers hebben dit geïmplementeerd.
Hoe gaat een Progressive Web App mij helpen?
Verschillende studies wijzen uit dat bij iedere klik die een gebruiker in een proces moet uitvoeren er een percentage gebruikers afhaakt. Dit geldt voor webpagina's en mobile apps maar dus ook voor iedere klik die men moet uitvoeren om een app in de App Store te vinden, deze te downloaden en openen. Progressive Web Apps zijn in dit opzicht krachtig want ze zijn - door middel van links - eenvoudig te delen en kunnen eenvoudig op het startscherm worden opgeslagen en vervolgens worden gebruikt. Iedere klik die hierbij bespaard is zorgt voor minder afvallers en dus meer mensen die de app openen, zich aanmelden of een bepaalde actie uitvoeren.
Apps die in de App Store van Apple beschikbaar zijn moeten door een goedkeuringsproces. Dit kost tijd. Een Progressive Web App heeft het voordeel dat deze altijd up-to-date kan zijn en het beschikbaar stellen van nieuwe functionaliteit ligt in handen van het bedrijf en niet het platform. Let op: voor een optimale gebruikerservaring moet men updates en wijzigen gecontroleerd en voorspelbaar toepassen.
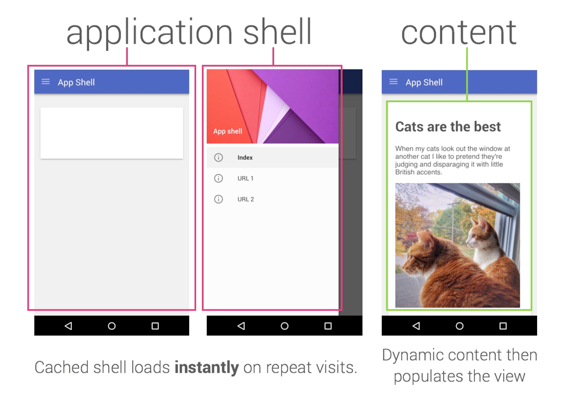
Progressive Web Apps gebruiken een zogenaamde Application Shell. Dit zorgt ervoor dat de interface en opzet van de app gedownload worden en dat de benodigde content op verzoek kan worden gedownload. Resultaat? Minder data over de lijn. Geen app download van meer dan 30 Mb meer voor het bekijken van de laatste nieuwtjes maar bijvoorbeeld 7 Mb voor de Shell en per scherm dat omlaag gescrold wordt 2 Mb erbij.
Het lijkt irrelevant maar wanneer de doelgroep tieners met een beperkte databundel betreft, een app voor ontwikkelingslanden of een app voor medewerkers in het veld met een beperkte dataverbinding telt iedere Mb.
Er zijn veel ontwikkelaars met kennis van web technologie. Doordat Progressive Web Apps hierop gestoeld zijn kunnen ontwikkelaars zich snel eigen maken met de concepten en middelen. Veel ontwikkelaars zullen op korte termijn inzetbaar zijn om Progressive Web Apps te realiseren wat de doorontwikkeling hiervan bevordert. Dit zal doorlooptijden en kennisdeling - en dus ook ontwikkelkosten - ten goede komen.

Wat is het addertje onder het gras?
Er is geen echte adder onder het gras maar wel een aantal punten om rekening mee te houden. Voornamelijk omdat het een relatief jong ontwikkel-principe betreft.
De techniek werkt en de best practices zijn bekend en uitgeschreven. Op het internet zijn vele bronnen (websites en blogs) beschikbaar die helpen om het bouwen van Progressive Web Apps te leren. De specificaties zijn nog volop in ontwikkeling waardoor het kan zijn dat de techniek over een half jaar anders is dan nu. Dat hoeft geen probleem te worden indien dit in de planning (ontwikkelcapaciteit) en budgetten wordt meegenomen.
Zoals bij de kenmerken reeds te lezen is worden nog niet alle onderdelen van een Progressive Web App ondersteund door de meest gebruikte browsers. Momenteel zijn het vooral Internet Explorer en (mobiel én desktop) Safari die geen respectievelijk nog geen vrijgegeven ondersteuning beschikbaar hebben. Raadpleeg derhalve de gebruikersstatistieken van de eigen website of kijk naar de mobiele toestellen die binnen uw onderneming het meest gebruikt worden om te kijken of dat een belemmering vormt of niet.
Alhoewel offline gebruik en Push notificaties tot de belangrijkste en meest wijd inzetbare features van mobile apps horen lenen Progressive Web Apps zich nog niet zozeer voor applicaties die hardware elementen zoals (licht / beweging/ ..) sensoren of opslag van bijvoorbeeld een smartphone nodig hebben. Hierdoor lenen Progressive Web Apps zich niet voor iedere toepassing en zijn ze niet zonder meer een vervanging voor mobile apps.
Tot slot
Progressive Web Apps bieden veel potentie voor het realiseren van een oplossing die de voordelen van websites kan fuseren met de kracht van mobiele applicaties. De gebruikerservaring is afhankelijk van de implementatie maar het vermogen om met deze oplossing het aantal kliks – en de bijbehorende percentages afhakers – te minimaliseren maken het zeker een krachtig middel voor online- en mobile toepassingen. Het is hoe dan ook een interessante ontwikkeling die we bij Valid nauwlettend in de gaten houden en waarmee steeds duidelijker wordt dat de techniek bedoeld is voor het realiseren en ondersteunen van oplossingen en geen doel op zichzelf is.
