Snel en makkelijk een rapport of dashboard bouwen is met de moderne datavisualisatie tools, zoals Power BI, een koud kunstje. Het is nu zelfs mogelijk om een rapport automatisch te laten genereren met behulp van AI. Maar… hoe bouw je een goed rapport? In dit blog lees je 10 tips om ervoor te zorgen dat je volgende rapport wél wordt gebruikt waar het voor bedoeld is.
Hoe zorg je ervoor dat gebruikers tevreden zijn met het rapport dat je gebouwd hebt? Is de informatie gevisualiseerd naar gelang de informatiebehoefte? Kan de gebruiker de juiste informatie op de juiste plek terugvinden? Zo zijn er veel vragen dat je jezelf kunt stellen bij het ontwikkelen van een rapport. Maar de vraag blijft staan; wat maakt een rapport visueel goed?
Jezelf verplaatsen in het publiek en de juiste vragen stellen bij het ontwikkelen zijn de sleutel tot succes. In dit blog laat ik je zien hoe je door toepassing van simpele principes de meest voorkomende fouten bij het visualiseren van de data voorkomt en hoe jouw volgende rapport er visueel uitspringt.
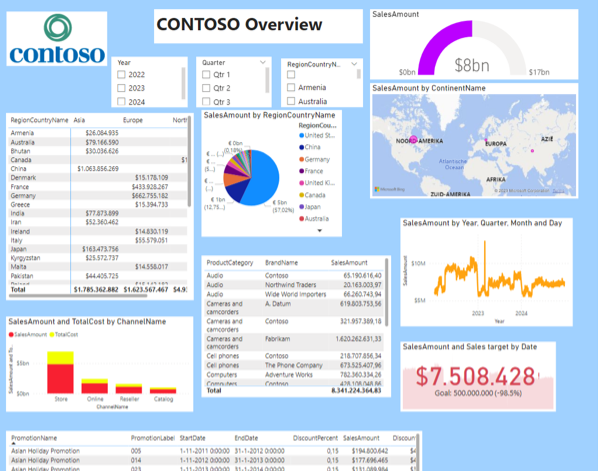
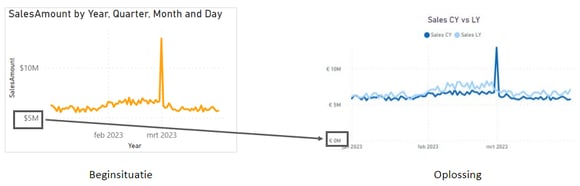
De uitgangssituatie is onderstaande (fictieve) salesrapportage. Wat vind jij van dit dashboard? Haal je er makkelijk informatie uit?

In deze blog ga ik aan de hand van 10 principes laten zien hoe deze “beginrapportage” sterk aan kwaliteit kan winnen en doeltreffender gemaakt kan worden. Ik richt me daarbij in dit specifieke geval op de verbetering van het inzicht in de kwartaalverkopen. Aan het eind van deze blog presenteer ik de verbeterde rapportage na toepassing van de 10 principes.
1. Maak passend binnen de grenzen van het scherm
Bij overmatig gebruik van visualisaties word je gedwongen om het scherm langer te maken en daarmee is de gebruiker genoodzaakt om te scrollen. Hierdoor kan het rapport niet in één oogopslag worden lezen. Oplossing: meerdere visualisaties samenvoegen tot enkele visualisaties en het rapport splitsen over meerdere rapportpagina’s. Begin altijd met de belangrijkste rapportpagina en werk zo verder naar detailpagina’s.
2. Geef context aan de data
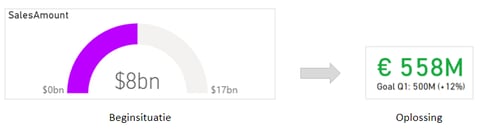
In het beginrapport zien we een voorbeeld van een zogeheten gauge visualisatie (tachometer rechtsboven in beginrapport) met een omzet van 8 miljard. Het is onduidelijk wat dit getal representeert. Gaat het om een bedrag over het afgelopen jaar, huidig jaar, maand of totaal iets anders? Nog belangrijker, waar wordt dat getal mee vergeleken, bijvoorbeeld met dezelfde periode vorig jaar of de target van het huidig jaar, kwartaal…? Dit kan opgelost worden door in de titel van het rapport aan te geven dat het om sales over Q1 van 2023 gaat of in de titeltekst van de visual.

Het bedrag in de card visualisatie is het totaal over die periode. Daaronder in een wat kleiner font zien we ook de doelstelling voor Q1 met een delta percentage. Die informatie heeft nu context.
3. Vervang detail door high-level informatie
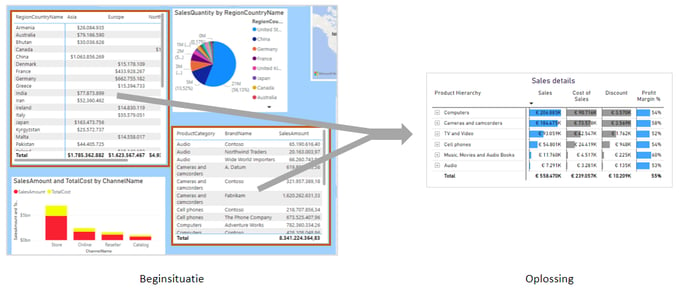
We zien veel visualisaties en (cijfermatige) details in het beginrapport. Te beginnen met de cijfers die tot op de eurocent zijn uitgedrukt. Je kunt je afvragen of de informatie op dat detailniveau toegevoegde waarde heeft voor het publiek. Dezelfde vraag kun je stellen voor het plaatsen van titels op assen van visualisaties. Bovendien zien we in tabellen complete lijsten aan landen en producten die een tabel onnodig breed en lang maken. De oplossing: getallen afronden naar duizenden, miljoenen of zelfs miljarden. De titels op de assen kun je weglaten en deze opnemen in de titel van de visualisatie. Dit creëert meer ruimte voor het grafische aspect van de visualisatie. Je kunt je ook beperkten tot een top N van landen om de lijst te reduceren. Heb je toch nog behoefte aan veel detail? Stop het dan in de hiërarchie van een matrix visualisatie. Dit creëert overzicht en inzicht door de afname van het aantal gebruikte karakters (letter en getal).

4. Maak de juiste visualisatie keuze
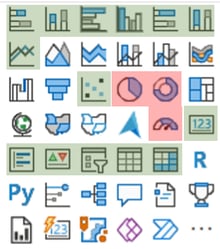
Met de dag groeit de keuze aan visualisaties. En het zijn er al veel. Maar wat voegen die eigenlijk toe? Voor de hele specialistische vraagstukken kunnen ze de uitkomst bieden, maar voor de meeste bedrijfsrapportages kom je er zelfs met een derde van de standaard Power BI visualisaties wel uit. Column chart, line chart, scatter chart, card en andere groengekleurde visualisaties voldoen in de meeste gevallen ruimschoots aan de behoefte.

3D visualisaties en visualisaties waarvan de lengte van een hoek ‘geschat’ moet worden zoals globe map, pie chart, donut chart en gauge (roodgekleurde visualisaties) kunnen het beste vermeden worden. Het menselijk oog werkt namelijk goed in het waarnemen van tweedimensionale objecten; lengte en breedte. De diepte wordt ingeschat en dat is precies wat je wil voorkomen. In geval van een pie chart, donut chart of gauge visualisatie moet de gebruiker het aandeel van het geheel inschatten waar je in een column chart beter dat aandeel kunt aflezen. Een ander reden om deze visualisaties niet te gebruiken is omdat ze relatief veel ruimte op het canvas in beslag nemen. Ze kunnen makkelijk door visualisaties zoals column chart, bar chart of een card vervangen worden. Zie het gegeven voorbeeld bij principe 2.
5. Begin de Y-as altijd vanaf 0
In geval van een smal bereik in een lijngrafiek heeft men de neiging in te zoomen om het patroon van de lijn zichtbaarder te maken. Dit wordt gedaan door de Y-as te laten beginnen met de laagste waarde in de dataset. Dit geeft vaak een verkeerd beeld van de grafiek. Het menselijk oog is op dat moment geconcentreerd op het lijnpatroon zodat het bereik van de y-as niet wordt waargenomen wat tot verkeerde conclusies kan leiden. Ten eerste: je kan waarnemen dat iets op een piek lijkt, maar in de werkelijkheid is het geen of veel kleinere piek omdat de grafiek een ingezoomde versie van de werkelijkheid toont. Ten tweede: als de as vanaf de laagste waarde begint (5 miljoen in ons voorbeeld) lijken de sales laag omdat ze rond de visuele 0-waarde schommelen.

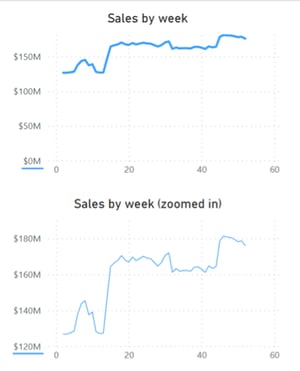
Door vanaf 0 te beginnen zien we het werkelijke patroon maar door het smalle bereik is deze niet goed zichtbaar. Is dat erg? Nee, want als het bereik zodanig smal is kun je gebruik maken van de Zoom slider optie van de line chart.

Op deze manier kun je altijd inzoomen op zowel de x- als de y-as. Nadeel is dat een extra visueel element aanwezig is in de vorm van een slider daie de aandacht trekt. Overweeg goed of het echt nodig is om deze optie te gebruiken. Een andere oplossing is om dezelfde visualisaties boven elkaar te plaatsen waarbij voor de eerste geldt; vanaf 0 beginnen en het andere vanaf de laagste waarde.

6. Geef iedere visualisatie de juiste plek op het canvas
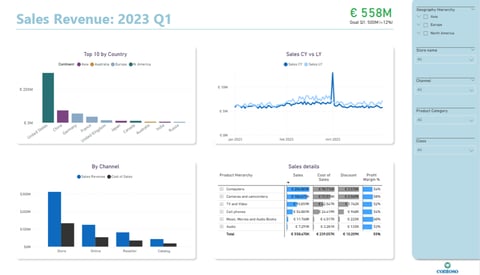
Als we naar het scherm kijken dan lezen we de visuele elementen op dezelfde manier zoals we een boek lezen. In de westerse geschriften (o.a.) leest en schrijft men van links naar rechts, volgende regel enz. Onbewust lees je de visualisaties op dezelfde manier, van linksboven in een Z-patroon naar rechtsonder. Om die reden wordt deze term in datavisualisatie de Z-volgorde genoemd. In de oplossing hebben we vier visualisaties. Het belang ervan begint linksboven ofwel de belangrijkste informatie lezen wij automatisch vanaf linksboven met de top 10 per land. Zo lezen wij verder in de Z-volgorde van meer naar minder belangrijke informatie, respectievelijk van minder naar meer detail. Het vak waar de slicers en het logo zich bevinden zijn om die reden aan de rechter kant van het scherm geplaatst (minder van belang).
7. Beperk het aantal visualisaties per pagina
Logischerwijs dien je zo min mogelijk visualisaties per scherm te gebruiken. Maar hoeveel is te veel? Je hoeft niet alle informatie op één scherm te plaatsen. Probeer niet meer dan vier visualisaties op een enkel scherm te plaatsen (en denk aan de Z-volgorde). Zijn het er meer? Plaats dan de belangrijkste op de eerste rapportpagina, daarna op de tweede enzovoort. Rapportpagina’s zijn natuurlijk ook per thema in te delen.
8. Beperk het aantal pagina's per rapport
Als er veel pagina’s in een enkel rapport aanwezig zijn, dan is de kans groot dat het rapport langzamer gaat werken. Heb je wellicht meerdere vraagstukken (of doelgroepen) in een enkel Power BI rapport opgenomen? Het is beter het rapport dan te splitsen over meerdere Power BI rapporten. Hiermee maak je de datasets kleiner waardoor het rapport beter presteert.
9. Gebruik een zachte kleurenpalet en kleurreferentie, en gebruik met mate
Fel en overmatig gebruik van kleuren kan voor overactiviteit in de hersenen zorgen waardoor de waarneming van informatie vertroebeld raakt. Het beste is om een enkel kleurenpalet voor de hele organisatie te gebruiken. Dit kleurenpalet dient ook zacht en aangenaam binnen te komen. Je kunt ook het kleurenpalet voor kleurenblinden overwegen. Immers, 8% van de mannen en 0,4% van de vrouwen erven de rood-groenkleurenblindheid.
Een ander aspect om rekening mee te houden is de kleurreferentie in kleurgebruik. Dat wil zeggen als je in een visualisatie de blauwe kleur gebruikt voor sales, gebruik dezelfde kleur voor sales ook in andere visualisaties. Het menselijk oog maakt dat verband namelijk automatisch en als je dit consequent toepast dan hoeft het oog niet ver te zoeken en dat zorgt voor rust en overzicht. Nog een ander aspect is de overdaad. Zie het voorbeeld van beginrapport; de achtergrond is blauw. Waarom? Dat is de kleur van de organisatie maar het is geen reden om deze informatie (kleur is ook informatie) te plotten. Het geeft geen meerwaarde. Best practice is om wit als achtergrond te gebruiken. Soms wordt er voor zwart gekozen. Maar wees in ieder geval consistent hierin.
10. Zorg voor een aangenaam ontwerp
Het laatste maar zeker niet het minste onderwerp. In ons beginrapport is daar zeker geen sprake van. Een aangenaam ontwerp is mede gevolg van de juiste toepassing van alle eerder beschreven onderwerpen. Hierdoor is duidelijker welke informatie wordt weergegeven, oogt het rustiger en kan de informatie makkelijker worden opgezocht.
Met deze 10 principes in de praktijk gebracht, kom ik dan op de volgende, sterk visueel verbeterde salesrapportage.

Ik ben benieuwd wat je van het resultaat vindt. Ik kijk met belangstelling uit naar jouw feedback. Er zijn natuurlijk meerdere wegen die naar Rome leiden dus dit ontwerp is niet heilig. Hopelijk biedt het je houvast voor je volgende rapport. Samenvattend: less is more.
Wil jij ook de volgende stap zetten in de ontwikkeling van je Power BI skills? Ik heb samen met mijn collega’s een Deep Dive Power BI ontwikkeld, waarin we onder andere stil staan bij deze principes. Neem contact op voor meer info.
